目的
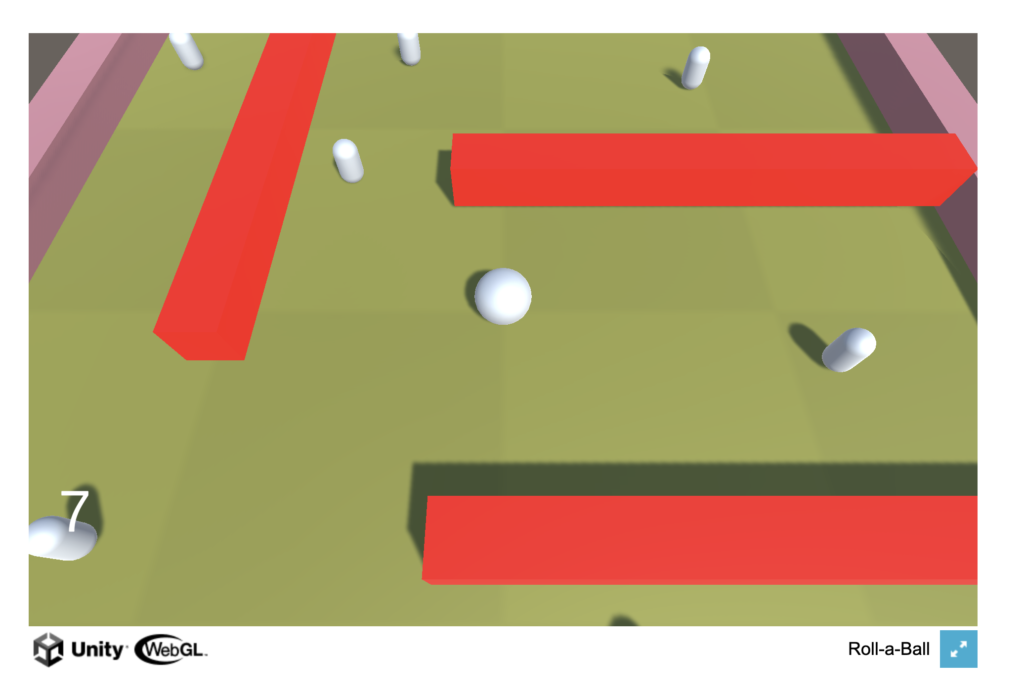
この様に、WordPress上でゲームを動作させるのが本記事の目的となります
事前準備
本記事では、エックスサーバーのレンタルサーバーでの運用を想定していますが、レンタルサーバーであれば、同様の手順でデプロイが可能かと思います。
Unityのプロジェクトを用意
今回は、Unity learnのRoll-a-Ballで作成したプロジェクトを使用します。
「WebGL Build Support」をインストール
Roll-a-Ballで作成している場合は含まれていますが、WebGLでビルドするのに必要なモジュールです。
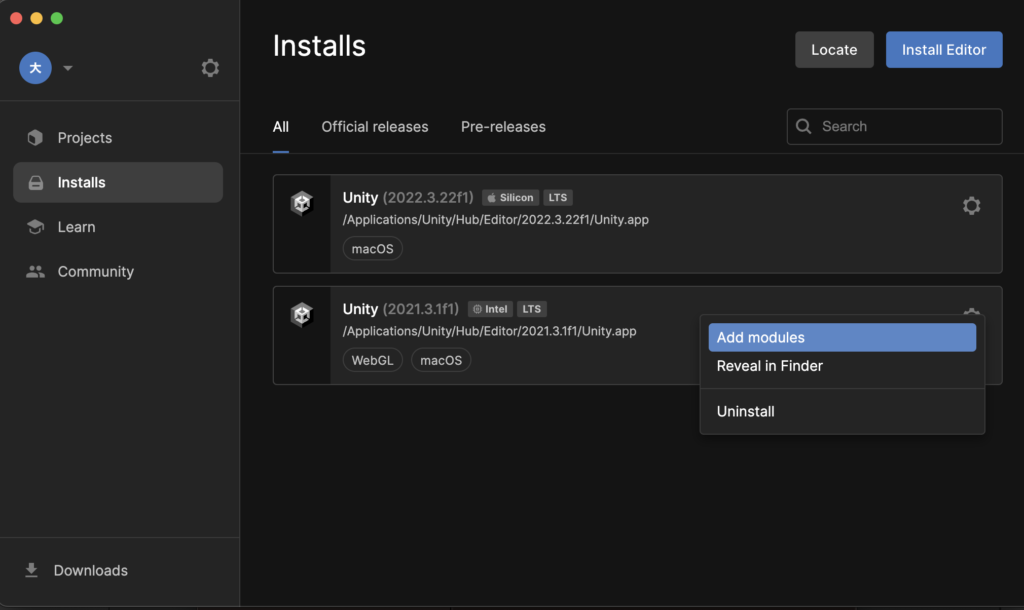
Unity Hub を開き、Installs から配布したいプロジェクトの歯車ボタンを押下して、「Add. modules」を選択する

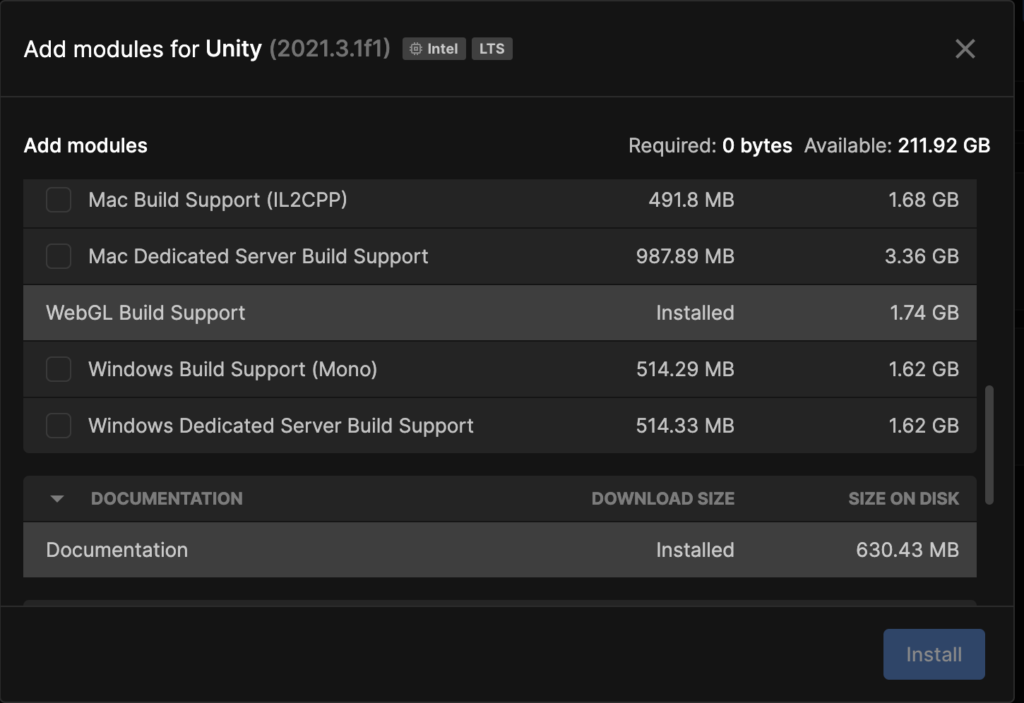
リストの中から、「WebGL Build Support」をインストールする
既に、installedになっている場合は準備OK

プロジェクトの設定変更
配布したいプロジェクトを展開して、FileからBuild Settingsを開く
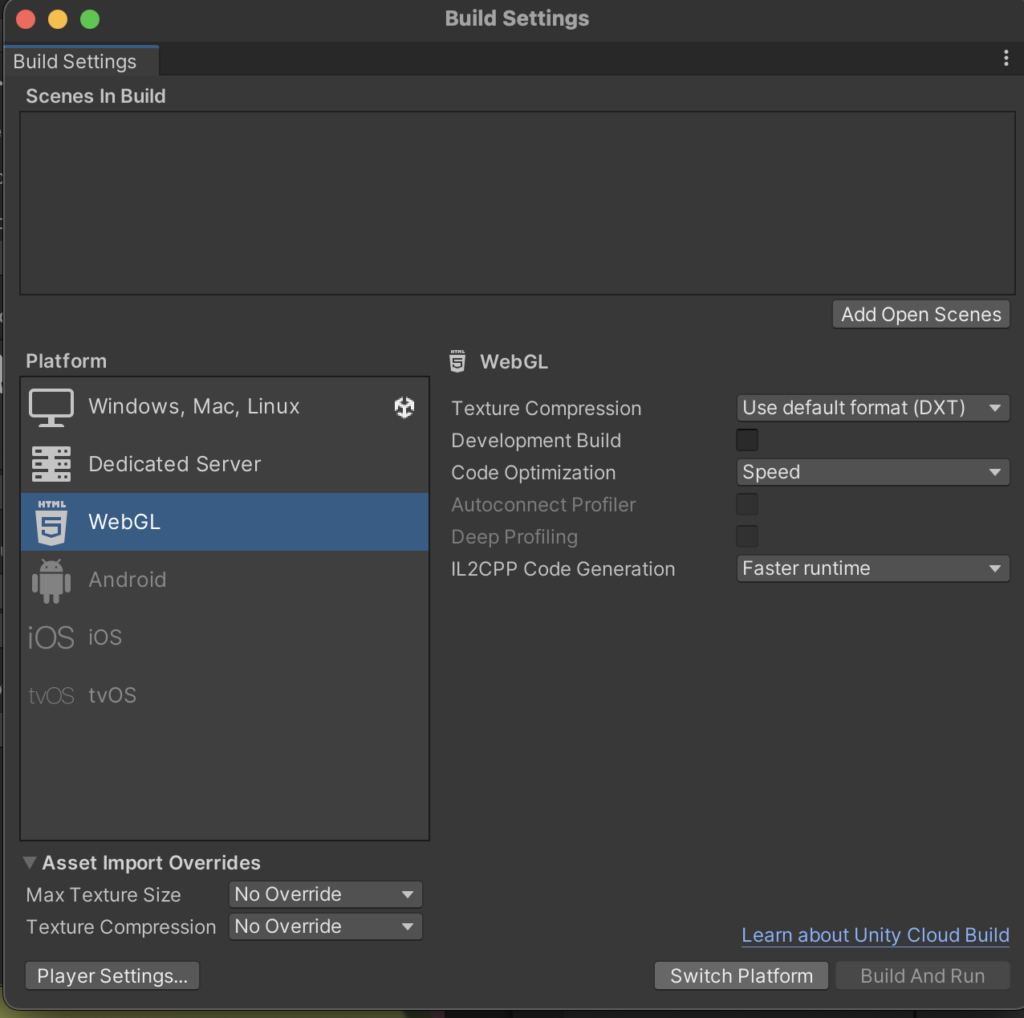
デフォルトでは、Windows, Mac, Linuxになっているので、WebGLを選択して、Switch Platformを押下する

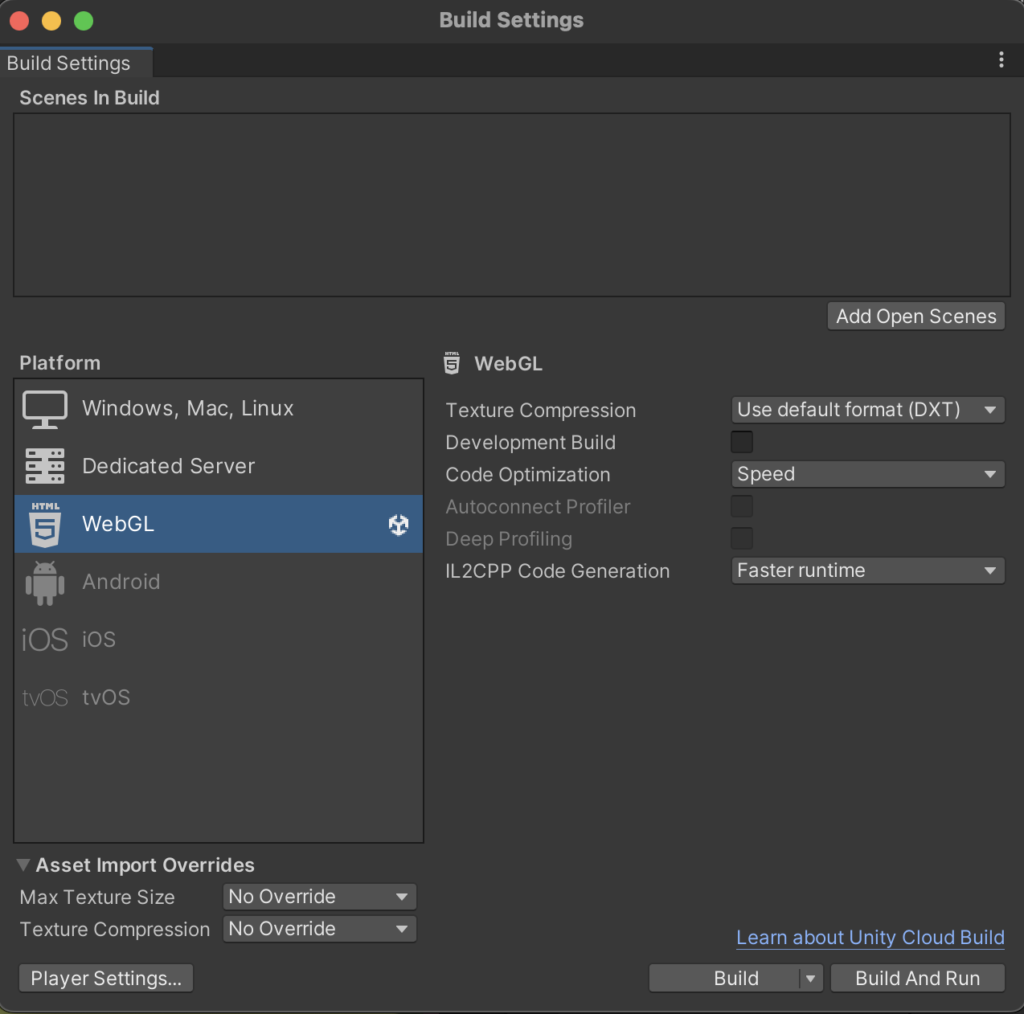
これでプラットフォームの変更が完了です。

Player Settingsの編集
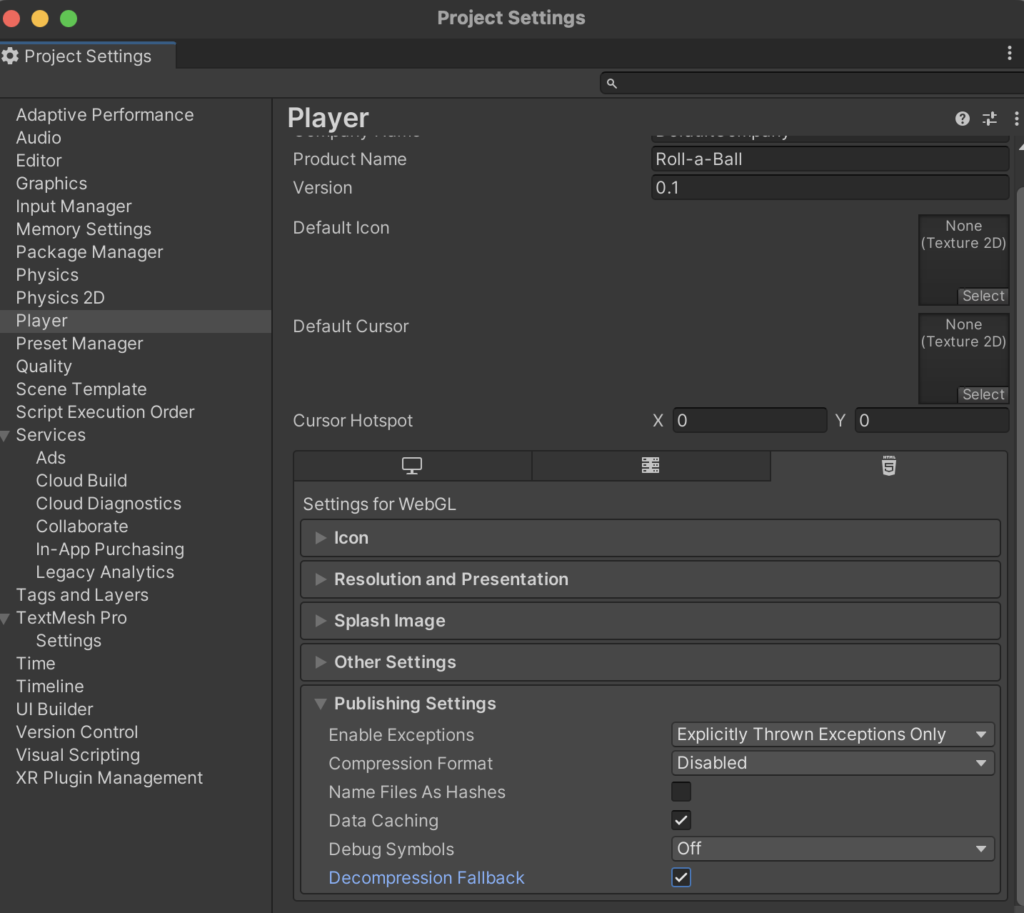
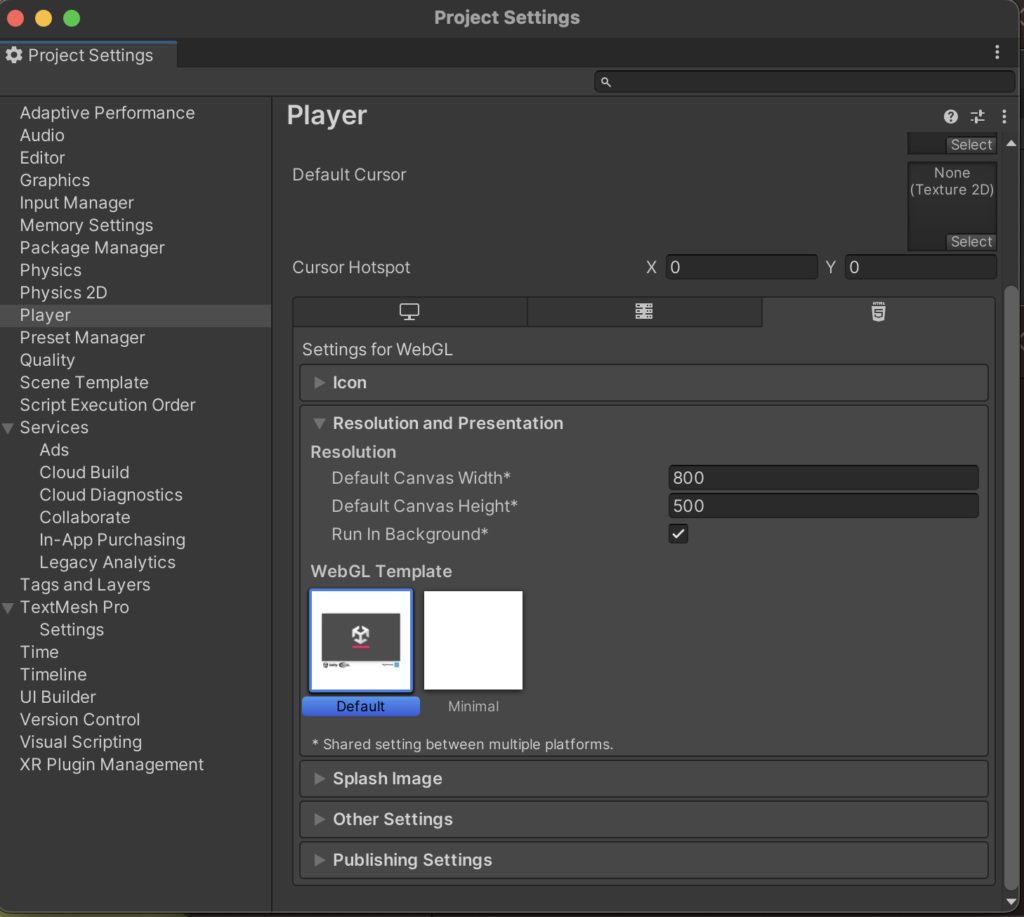
画面左下の「Player Settings…」を押下して、プレーヤー設定を変更していく
・Setting for WebGL > Publishing Settings > Compression Format を「Disabled」に設定
・Setting for WebGL > Publishing Settings > Decompression Fallback をにチェックを入れる

・Setting for WebGL > Resolution and Presentation > Resolution を任意の値に変更

これで、事前準備は完了です
プロジェクトをビルドする
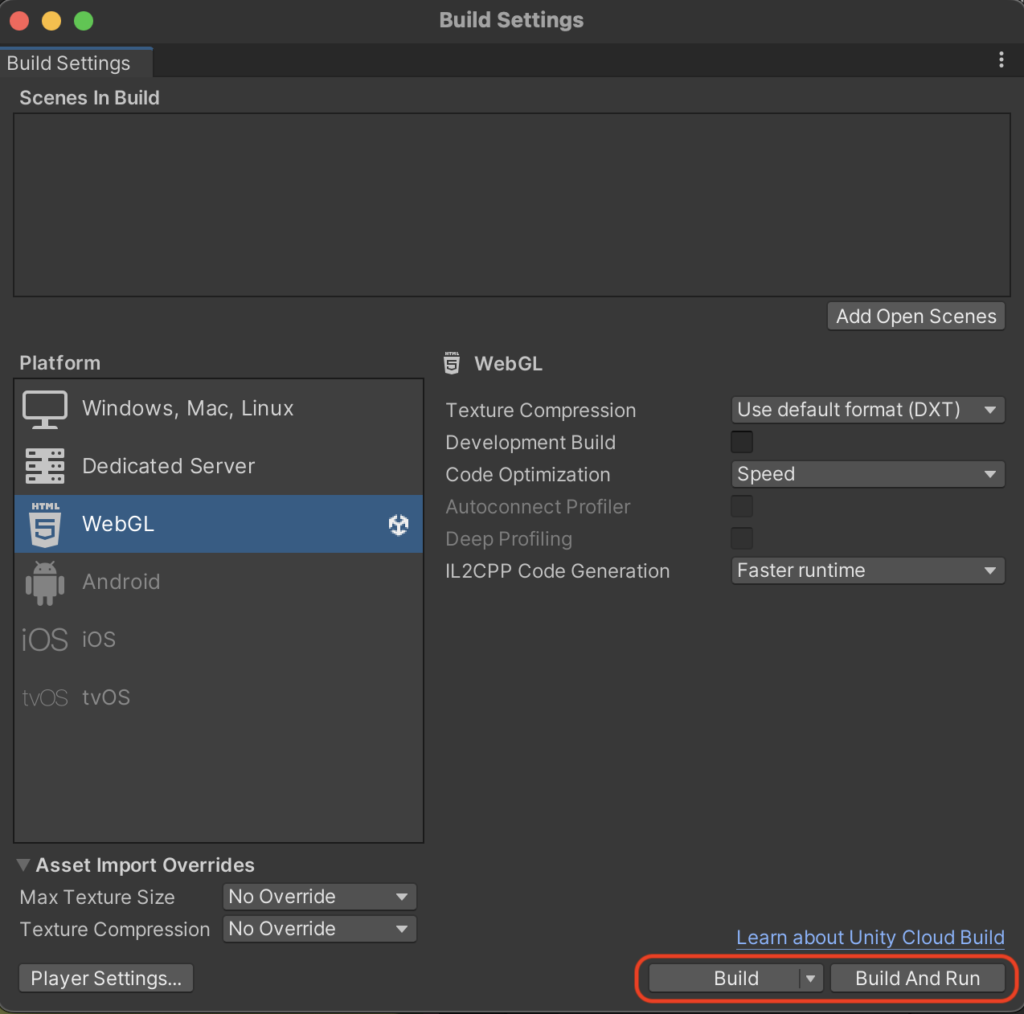
プロジェクトの File > Build Settings に戻り、「Build」または「Build And Run」実行する

ビルドした後に、動作確認をしたいのであれば、「Build And Runを実行してください
下記画像の様に、localhostでの動作確認ができます

WordPressにデプロイする
サーバーにビルドファイルをアップロード
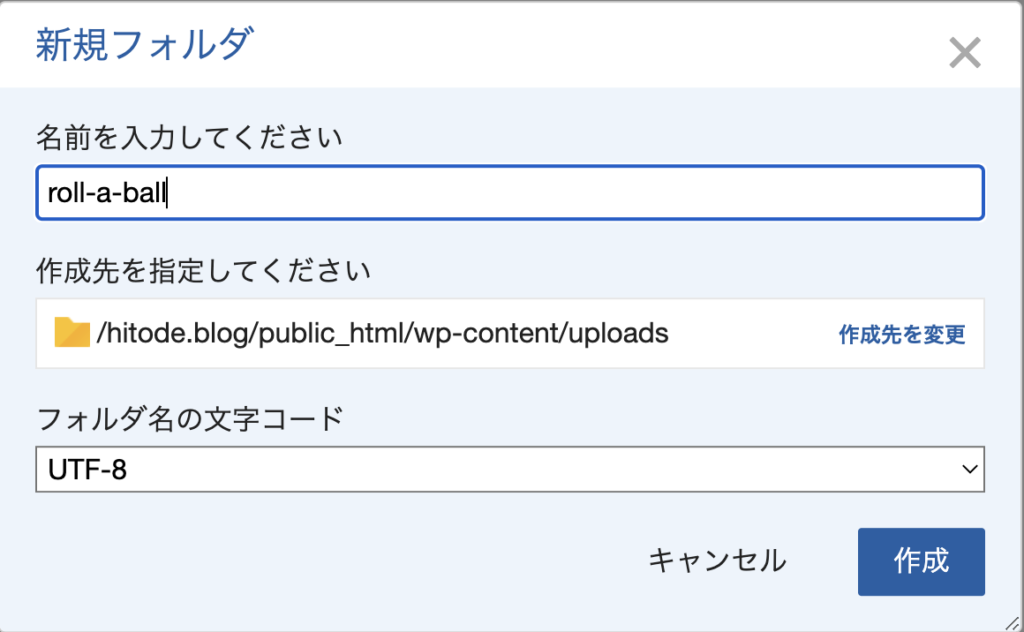
ファイルマネージャー(またはFTP等のファイルをアップロード出来るツール)を開き、「/ドメイン名/public_html/wp-content/uploads/」にアップロードする

ファイルマネージャーでアップロードする場合は、一度zipファイルに圧縮してアップロード後に解凍するのが良さそう

WordPressにiframeを挿入
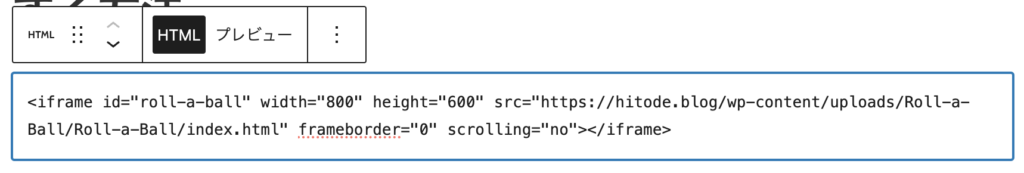
WordPressのゲームを挿入したいページを開き、iframeでアップロードしたフォルダのindex.htmlを指定する

<iframe id="roll-a-ball" width="800" height="600" src="https://ドメイン名/wp-content/uploads/Roll-a-Ball/index.html" frameborder="0" scrolling="no"></iframe>プレビューでゲームが反映されていることを確認する

エラーまたは、警告の対処
場合によってはエラーや警告が表示される場合があります。
⭐️エラー発生
Unable to parse Build/Roll-a-Ball.framework.js.gz! This can happen if build compression was enabled but web server hosting the content was misconfigured to not serve the file with HTTP Response Header "Content-Encoding: gzip" present. Check browser Console and Devtools Network tab to debug.私の場合は、プレイヤー設定の変更で解決しました
Player setting → WebGL → Publish settings → Compression = disabled.
⭐️警告発生
HTTP Response Header "Content-Type" configured incorrectly on the server for file Build/Roll-a-Ball.wasm , should be "application/wasm". Startup time performance will suffer.記載の通り、HTTP Response Header “Content-Type” に “application/wasm” を追加します
※エックスサーバーの場合
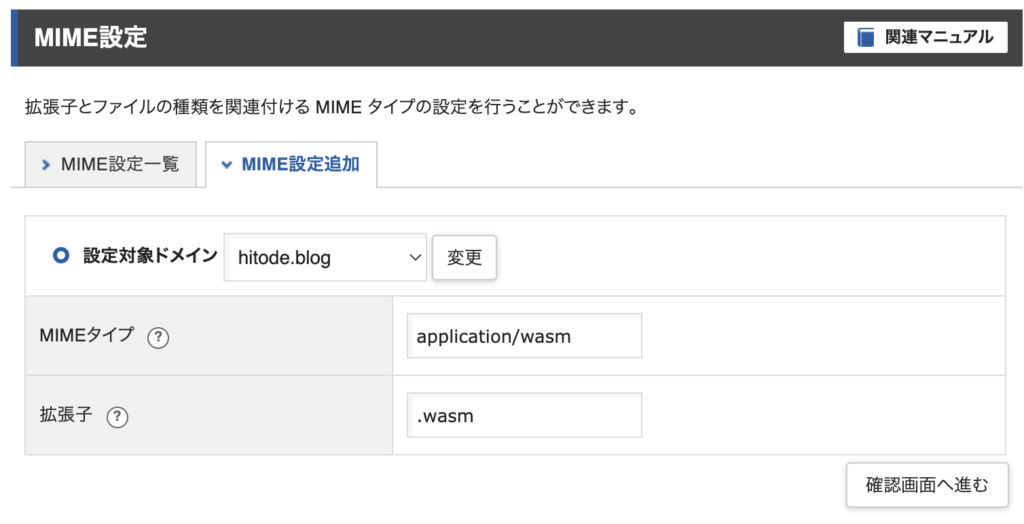
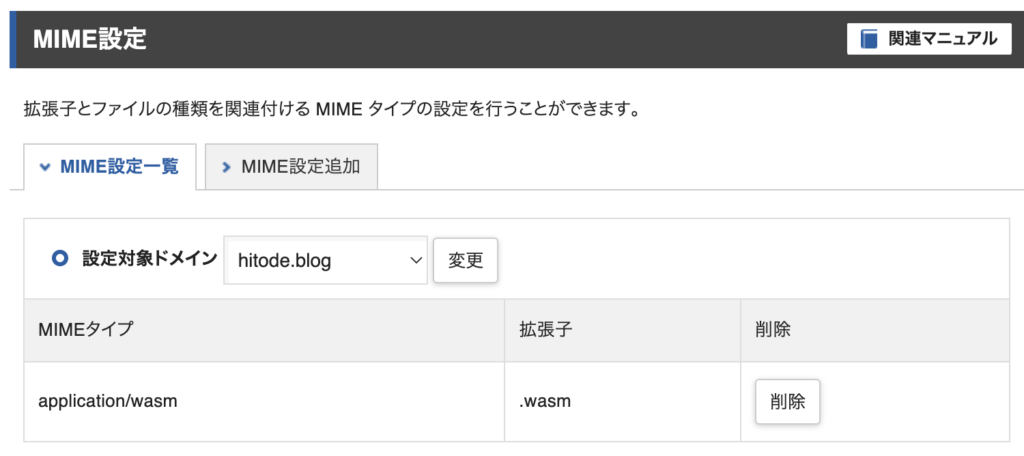
エックスサーバーの管理パネルから「MIME設定」を開き下記の設定を追加します
| MIMEタイプ | application/wasm |
| 拡張子 | .wasm |

「確認画面へ進む」を押下

動作確認
エラーや警告の対処が完了したら、動作確認をします。
デスクトップ版では、問題なく動作しました。

モバイル版は、動作の設定をしていないので、当然動きませんでした。

まとめ
特に難しい設定もなく、WordPressでデプロイができました。
しかし、ページを開いてからゲームが動作するまでの読み込み時間が長い様に感じます。設定次第では改善の余地がありそうなので、時間があれば色々と調べていたいと思います。
個人的な感想としては、WordPressにビルドするより、アセットで配布してリンクを掲載する方が楽な気はします。ホームページの演出として使用するのはありかもしれないです。




